What is Designer ?
let’s use Designer!
これを見れば大体わかる!今話題のDesignerを探索!
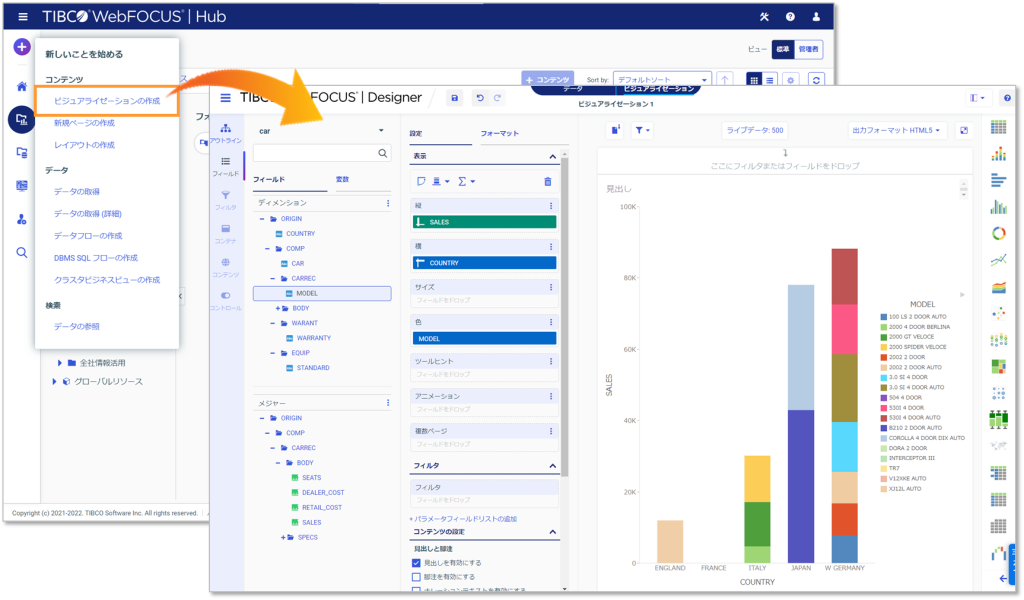
Designer(デザイナ)ってなに?
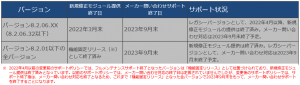
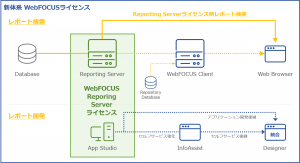
デザイナがWebFOCUSの機能に初登場したのは、バージョン8.2.06の頃。当時は、App Studioで開発したコンテンツを公開するためのポータルを作成するための機能がメインでした。
バージョン8.2.07の時、WebFOCUSは製品コンセプトである“誰でも、どこでも、データ活用できる”ことをさらにステージアップするため強化され、デザイナはパワーユーザーが自身でほしい情報を取得するためのセルフサービス機能に進化しました。デザイナの進化によって、WebFOCUSは特にビジュアライゼーションにおいて、表現力のアップは勿論、開発のしやすさを実現しています。今なお最新バージョンでも、進化を続けている最中です。
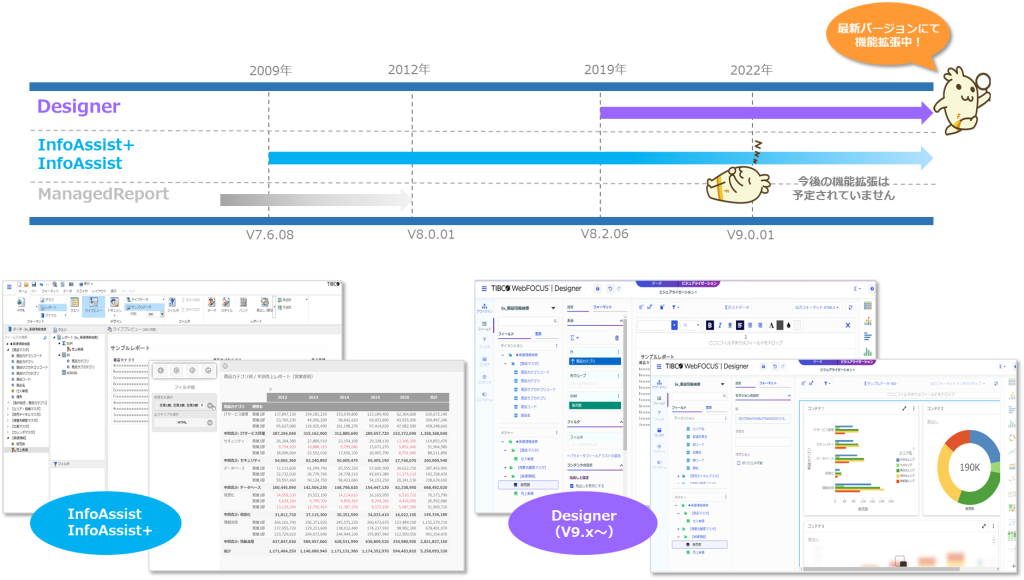
セルフサービスを使いたいそこのあなた!デザイナを使おう!
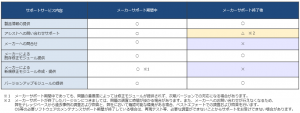
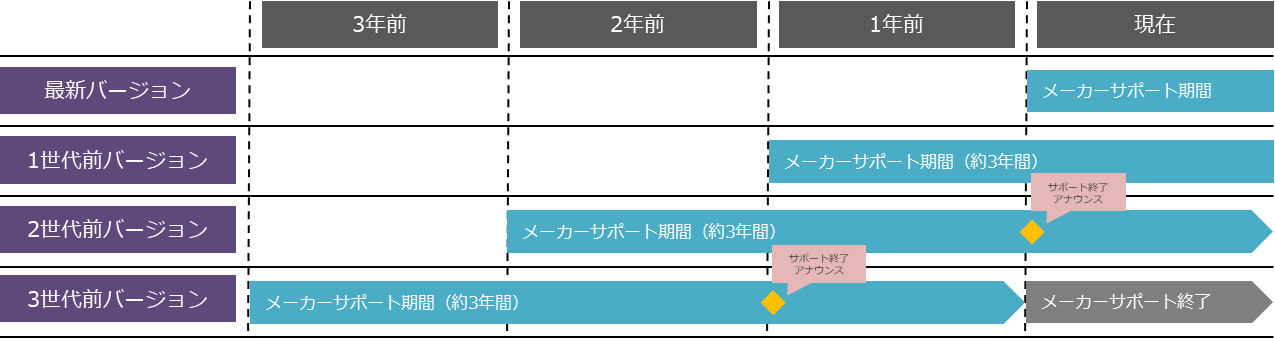
実はWebFOCUSにはデザイナが登場する前から「InfoAssist」というセルフサービス機能があります。今のようにビジネスの現場でデータ活用が当たり前になる前から、自身でコンテンツを作成してデータ活用したいパワーユーザー向けにセルフサービス機能をご提供してきました。そんなInfoAssistですが、当時よりさらにどんな利用者でもデータ活用できることを目指している今のWebFOCUSの機能としては、どちらかというと開発ツールに近く、パワーユーザーの中でもITリテラシが高い方向けの機能でした。そこで、もっと誰でも直観的に操作できるインターフェースを実現したデザイナが登場しました。現在メーカーもデザイナを次世代のセルフサービス機能と位置付けており、InfoAssistの今後の機能拡張は予定されていません。また、将来的に開発ツールであるApp Studioとの統合も検討されています。セルフサービス機能をご利用いただきたいお客様は、デザイナのご利用をお奨めします。
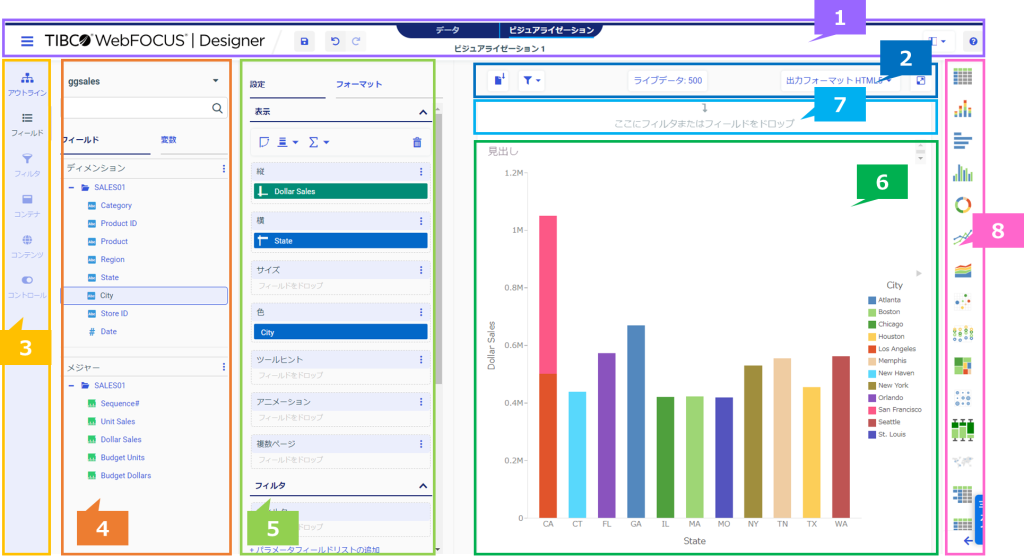
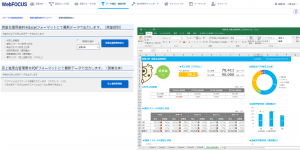
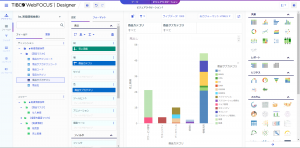
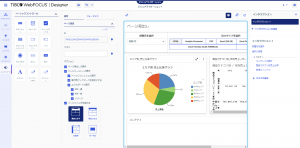
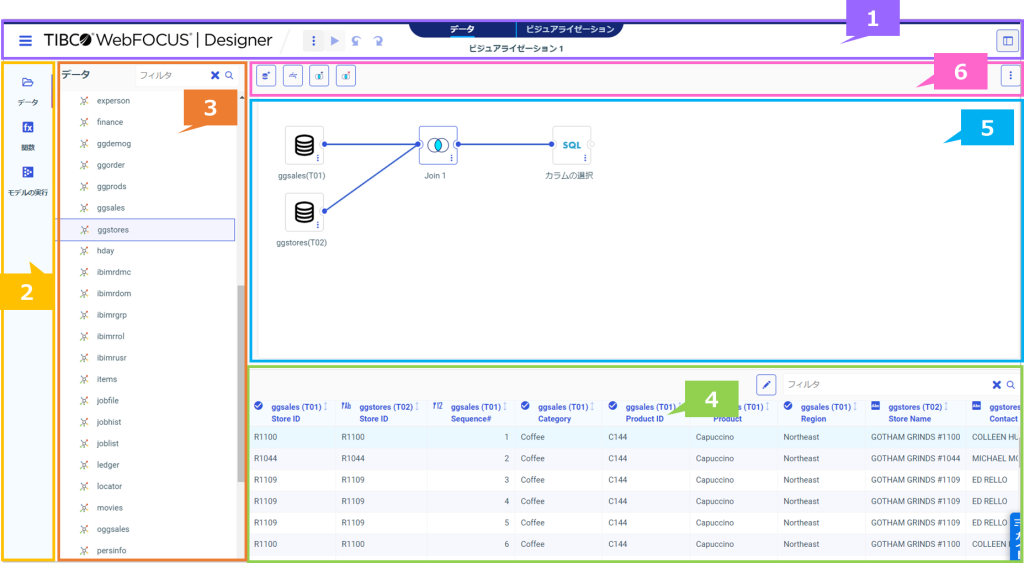
データの準備もコンテンツの作成も同時にできる画面構成
- WebFOCUS DESIGNER ツールバー
デザイナ画面全体のツールバーです。保存やパネル/タブの表示切替ができます。 - ビジュアライゼーションツールバー
ビジュアライゼーションの実行に関わるツールバーです。サンプルデータ数や出力形式を変更できます。 - サイドバー
リソースパネルのメニューを切り替えます。 - リソースパネル
サイドバーで選択したパネルが表示されます。フィールドを選択している場合は、ここから見たいデータ項目を選択します。 - プロパティパネル
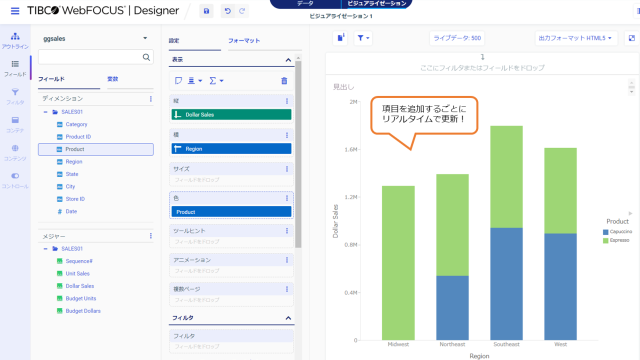
設定タブとフォームタブの切り替えができます。設定タブの集計フィールドと軸フィールドにデータ項目を設定するとキャンバス上にビジュアライゼーションがリアルタイムで作成されます。 - キャンバス
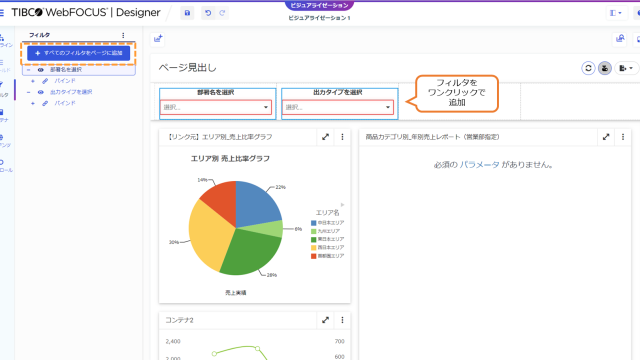
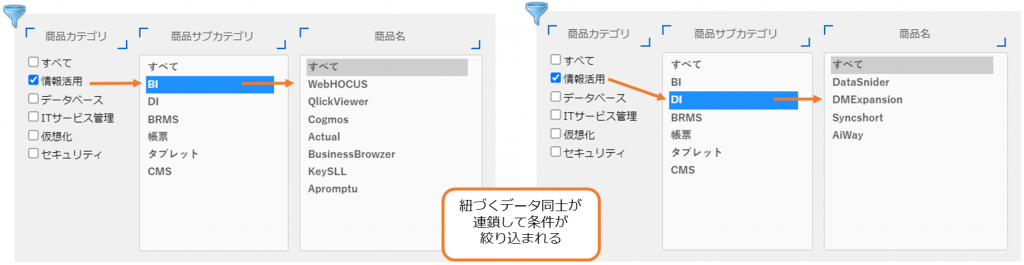
ビジュアライゼーションがリアルタイムで表示されます。 - フィルタツールバー
フィルタをつけたい時にデータ項目をドロップするとフィルタをつけることができます。 - コンテンツの選択オプション
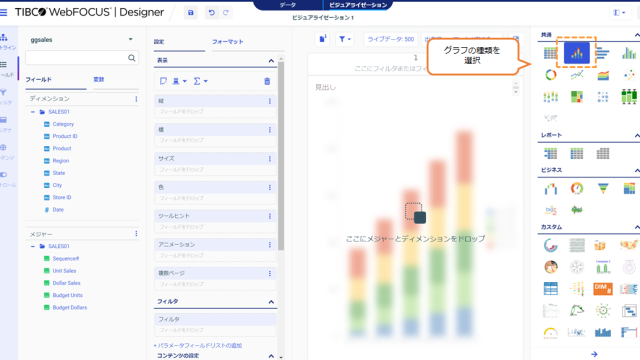
コンテンツの種類を選択することができます。
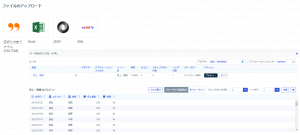
データタブ
ビジュアライゼーションで使うデータを準備します

- WebFOCUS DESIGNER ツールバー
デザイナ画面全体のツールバーです。保存やパネル/タブの表示切替ができます。 - サイドバー
リソースツリーのメニューを切り替えます。 - リソースツリー
データソースに結合するシノニムを選択することができます。 - データシート
選択したシノニムのサンプルデータを表示します。 - キャンバス
リソースツリーから、キャンバス上のデータソースにシノニムをドラッグし、JOIN を作成することができます。 - キャンバスツールバー
データフローまたはキャンバスインターフェースの構成オプションを提供します。
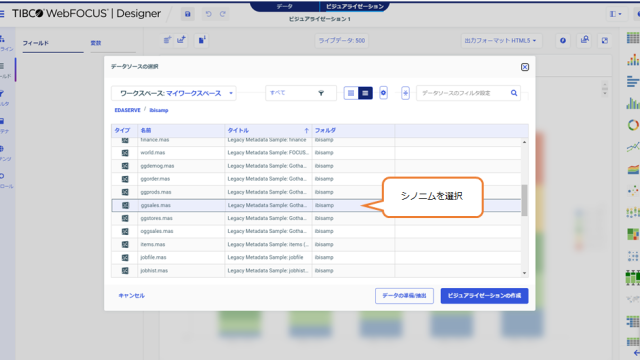
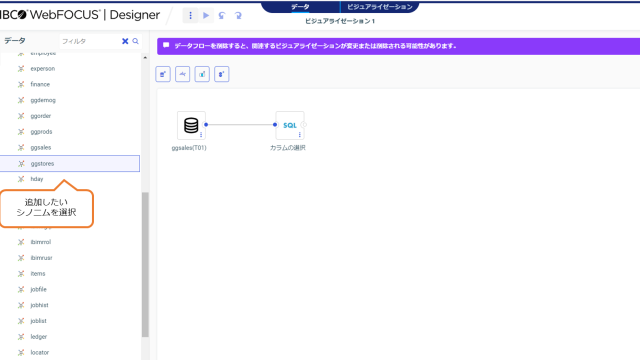
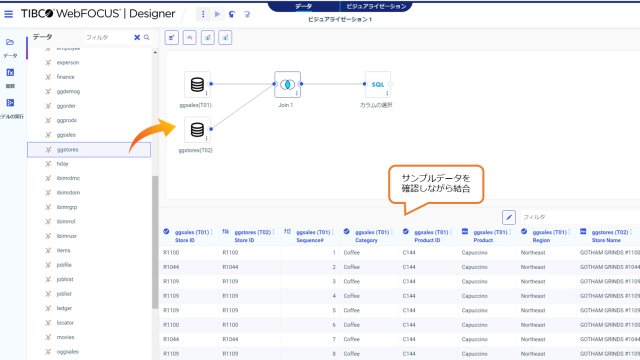
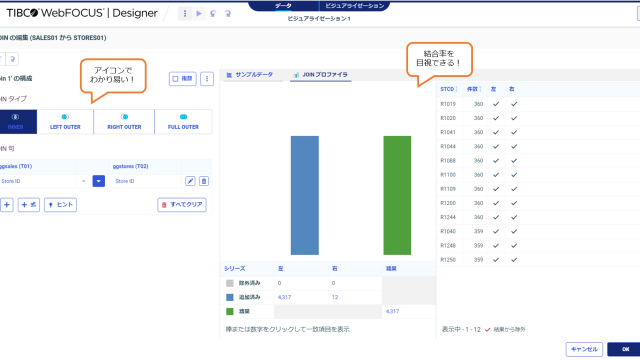
データの準備
利用者はまず、開発者が用意したシノニムから必要なシノニムを選択します。途中で追加したいデータがあれば、データタブからシノニムを追加することができます。一定のデータリテラシを必要とする結合は、接合タイプがアイコンで表示されれ、サンプルデータで想定した値が取れているか確認することができます。またJOINプロファイラでデータの結合率を確認することもできるので、データの準備は自信がないという方でも、思い通りのデータを正しく準備することができます。
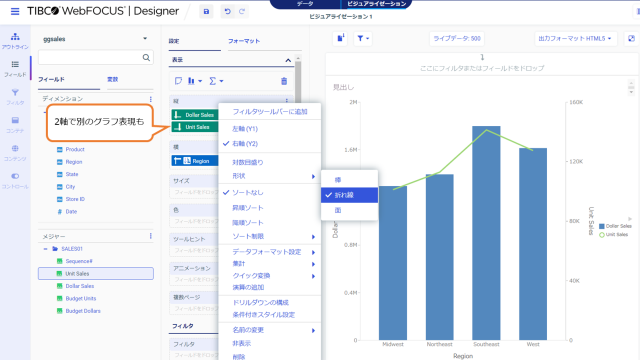
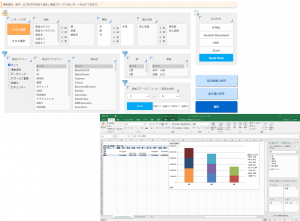
グラフの作成
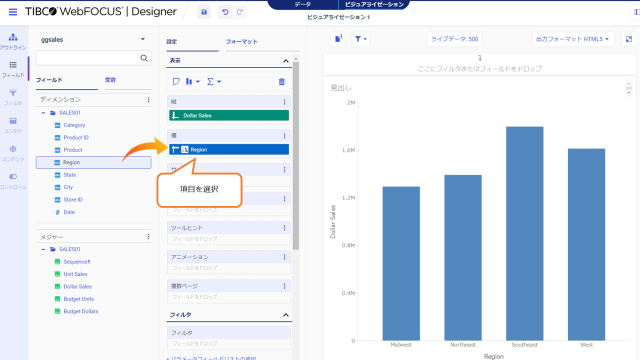
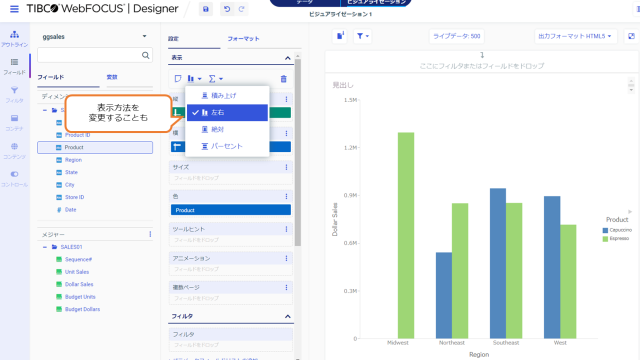
グラフの作成は、デザイナの特技のひとつです。約70種類以上もの表現の中から、データに最適なグラフを選択することができます。InfoAssistと比べて直観的な操作ができ、作成過程はキャンバス上にリアルタイム反映されるため、パワーユーザーの思考を妨げずグラフを作成することができます。
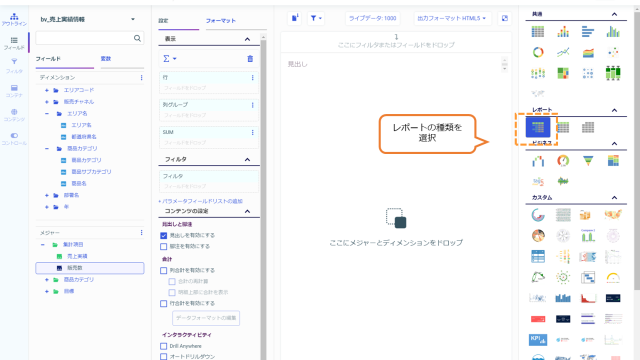
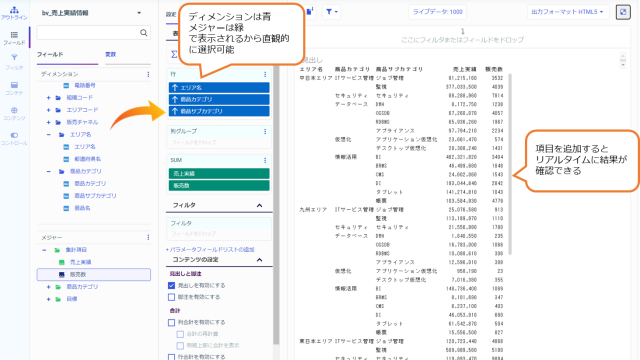
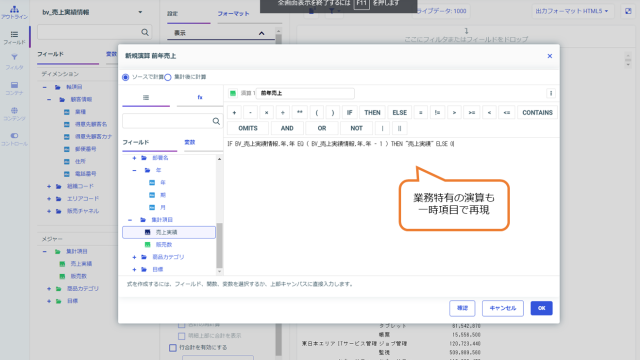
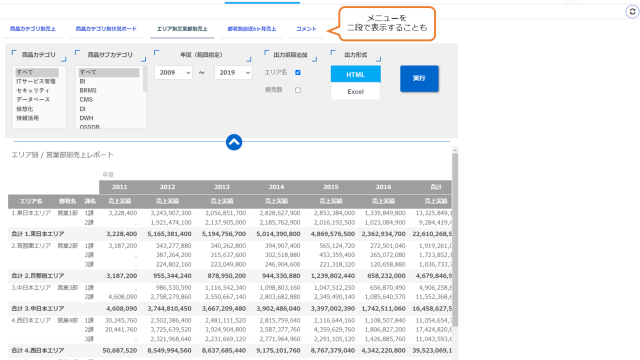
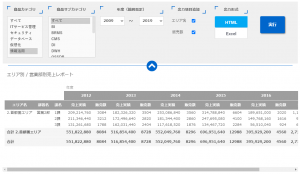
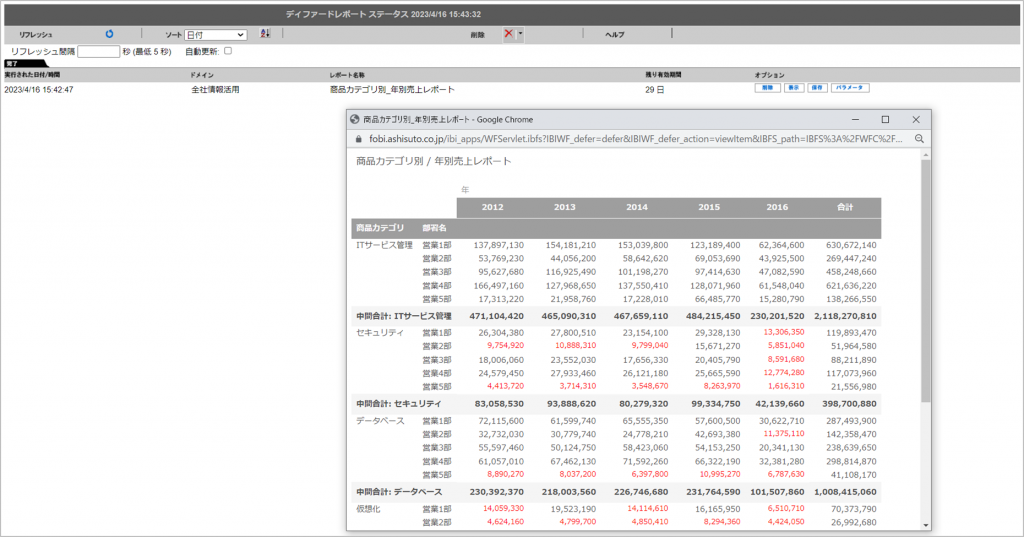
レポートの作成
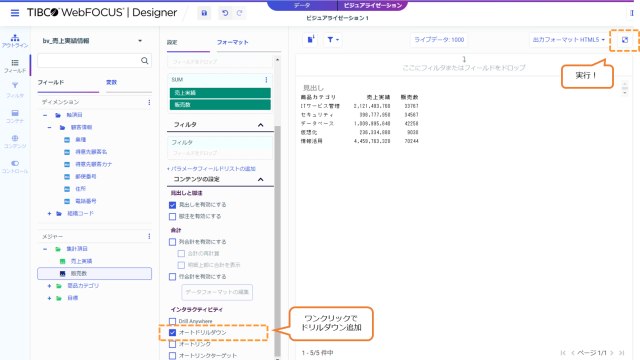
明細や集計のレポートを作成することができます。データ項目は、WebFOCUSが自動認識*してデータをグルーピングする軸になるディメンション項目と集計対象になるメジャー項目に分類されており、項目をダブルクリックするだけで自動で表示項目に追加されます。データテーブルにない項目を追加できる一時項目や、フィルタ条件も追加することができるほか、面倒な設定が必要になりがちなドリルダウンもワンクリックで設定することが可能です。
*手動で編集することも可能です
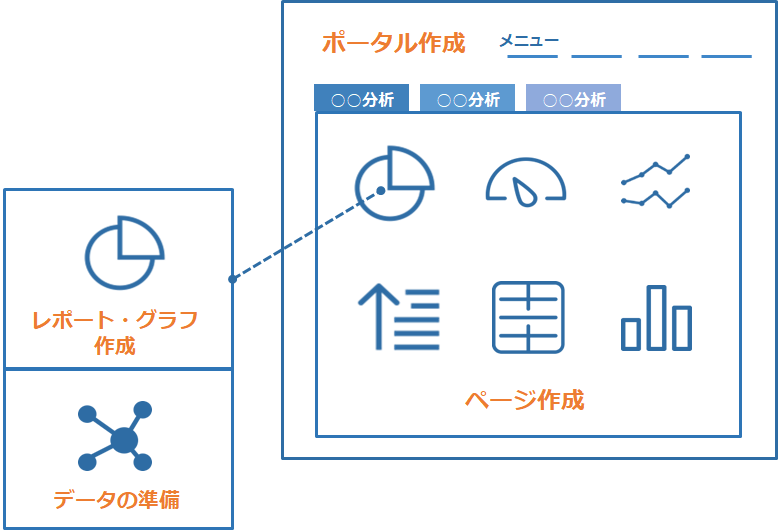
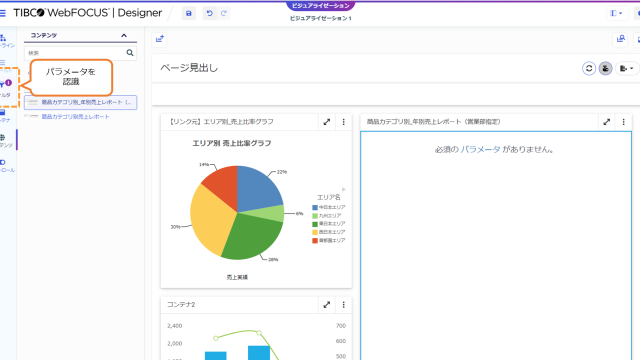
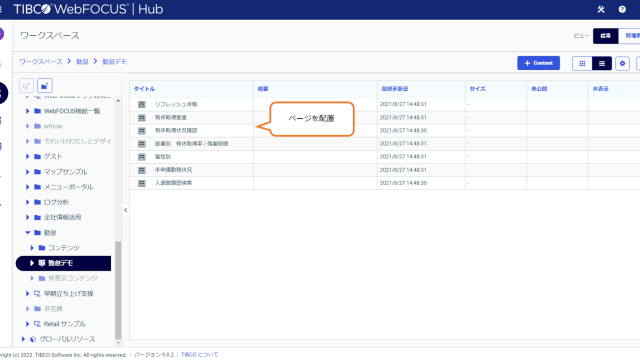
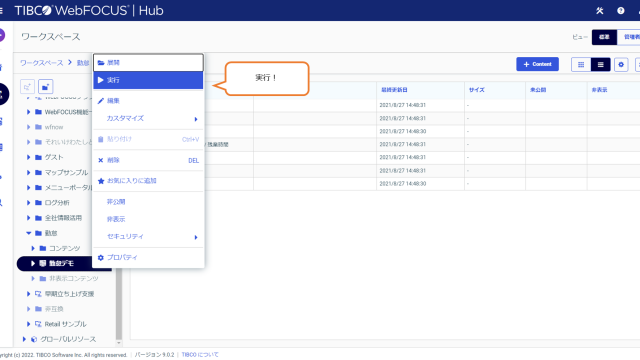
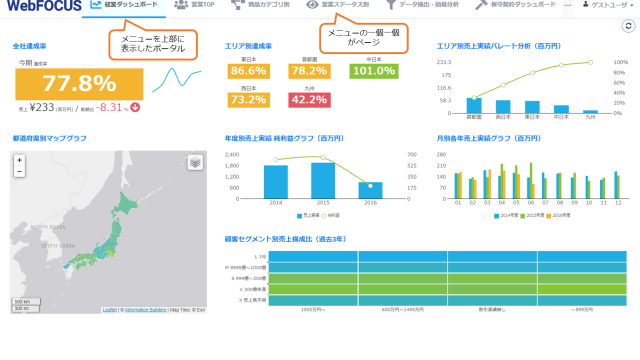
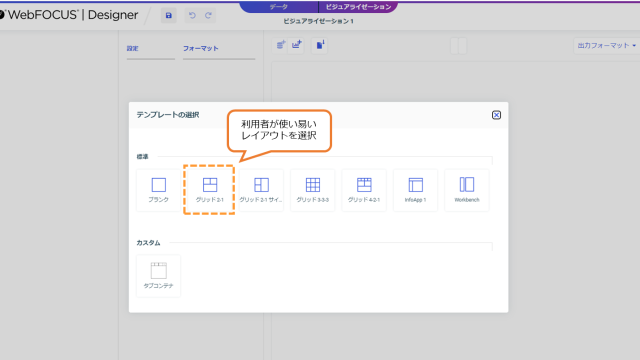
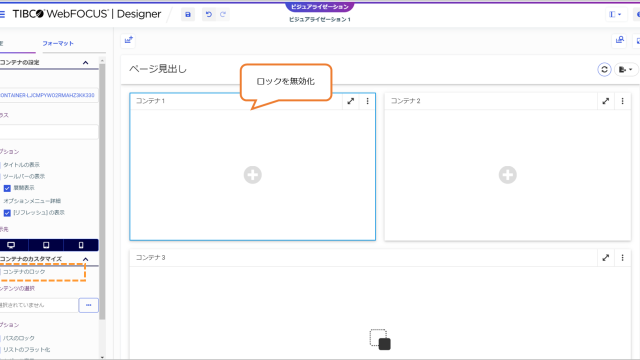
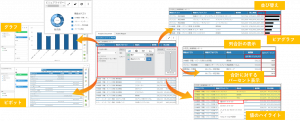
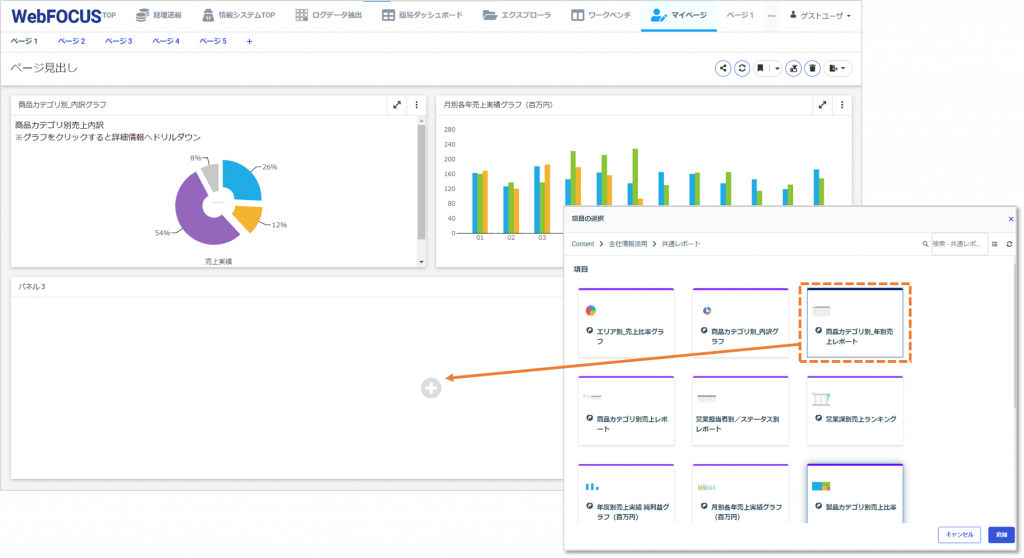
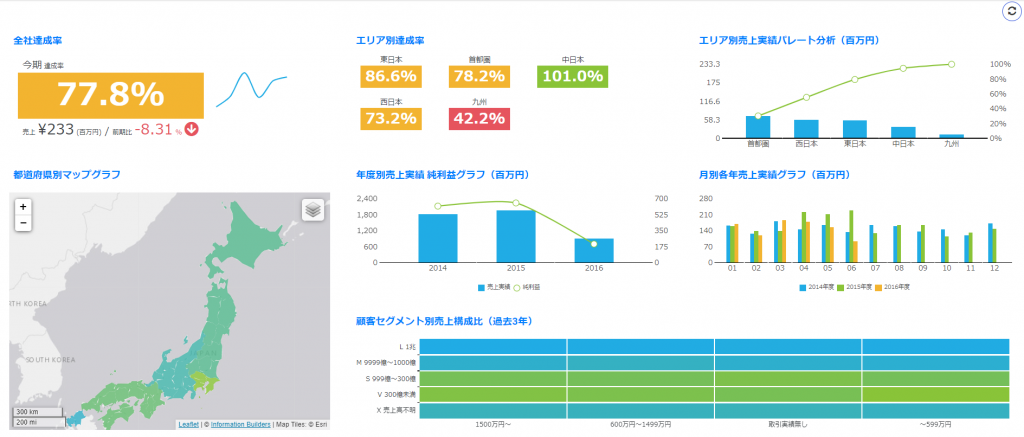
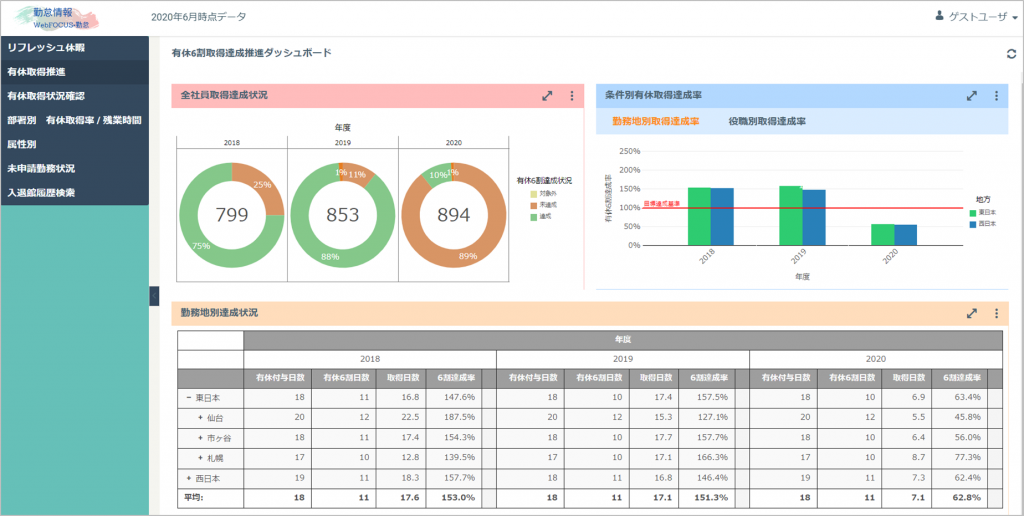
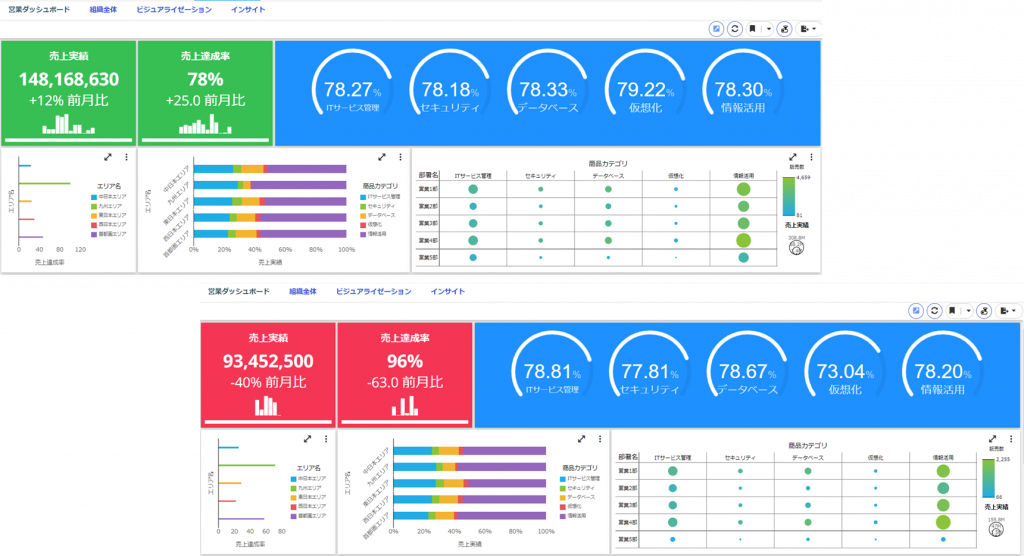
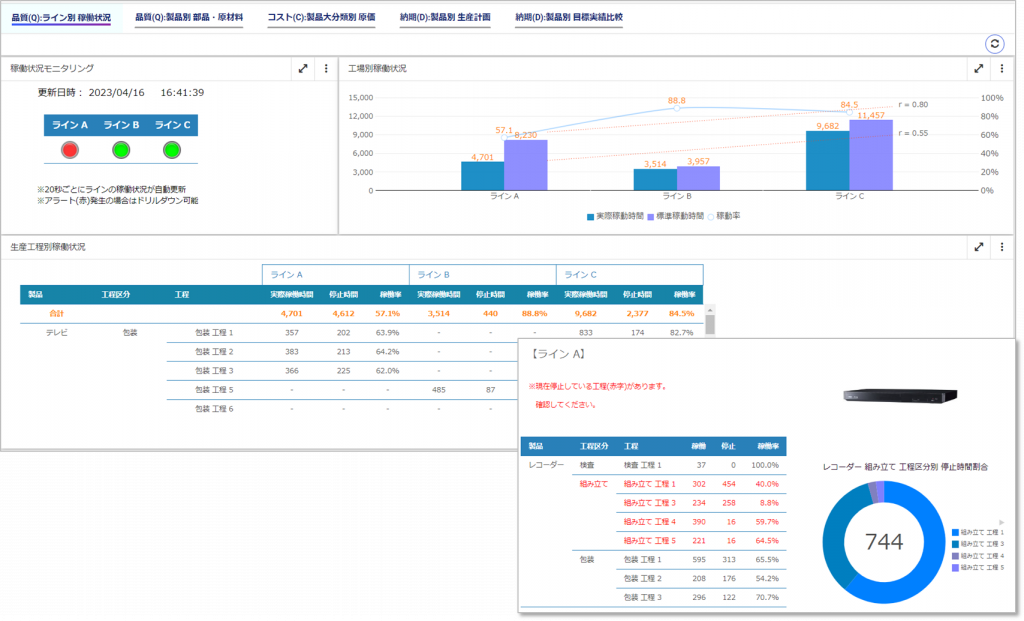
ページの作成
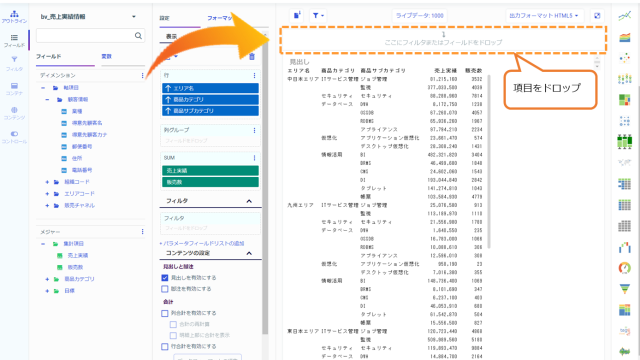
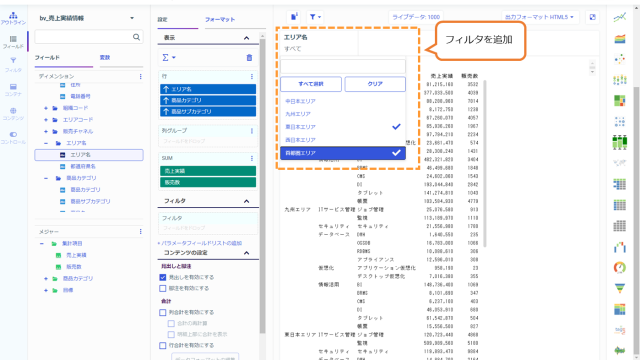
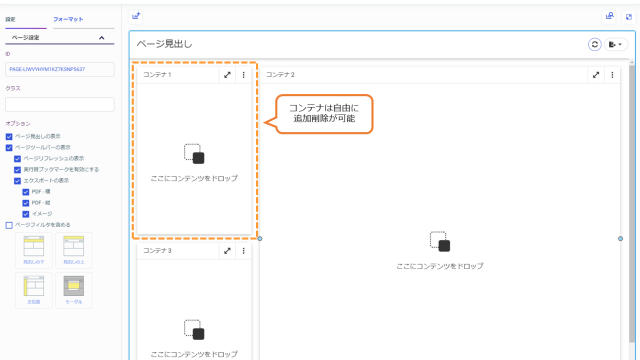
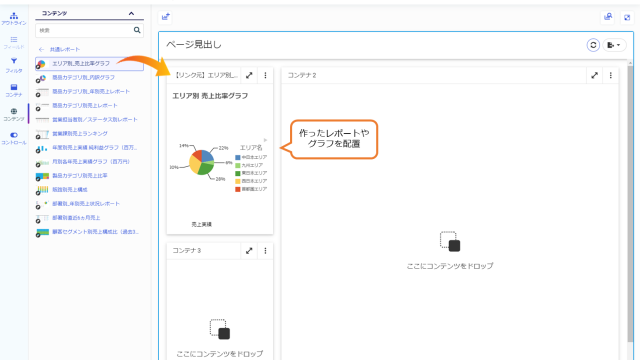
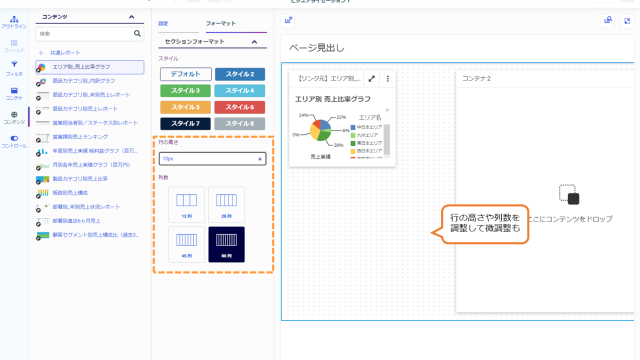
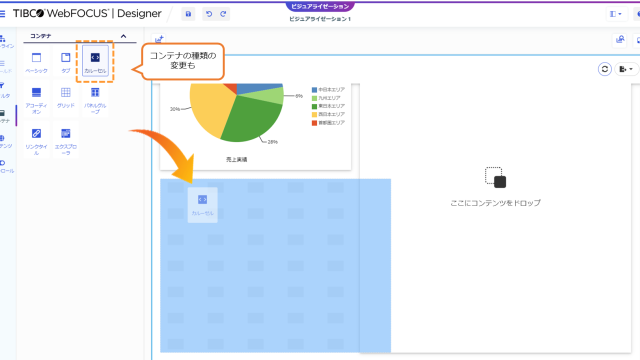
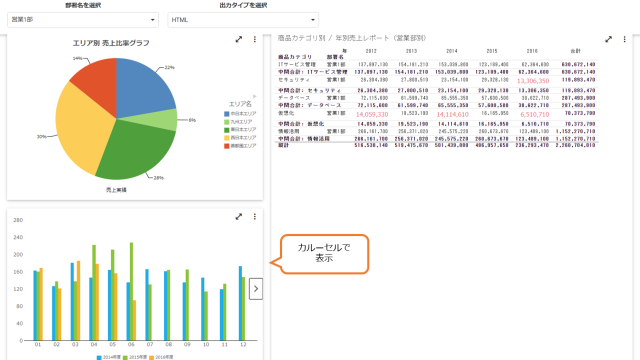
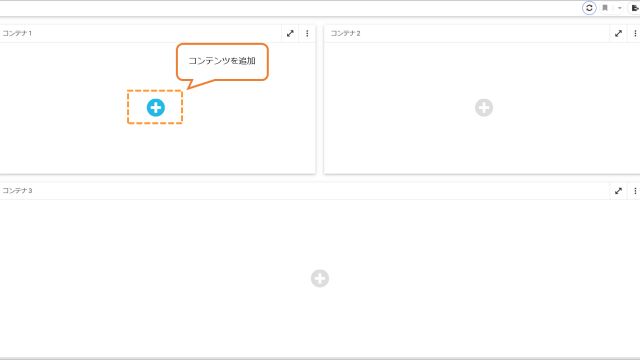
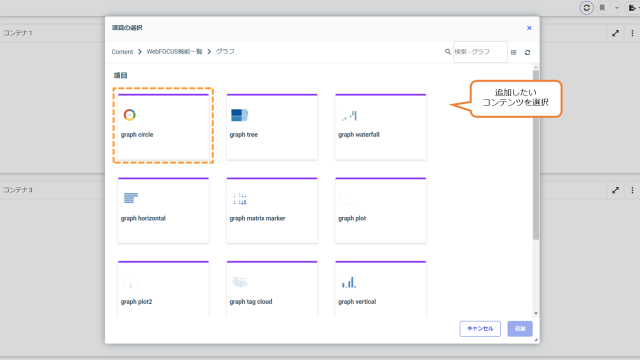
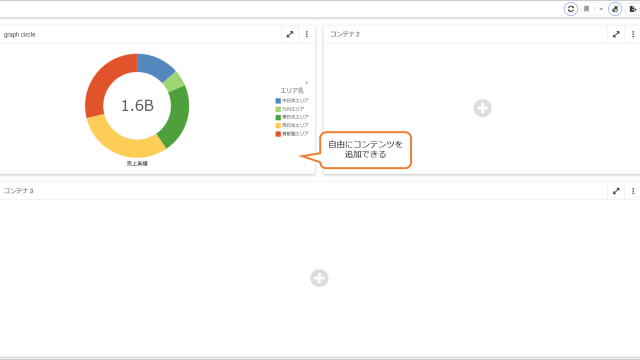
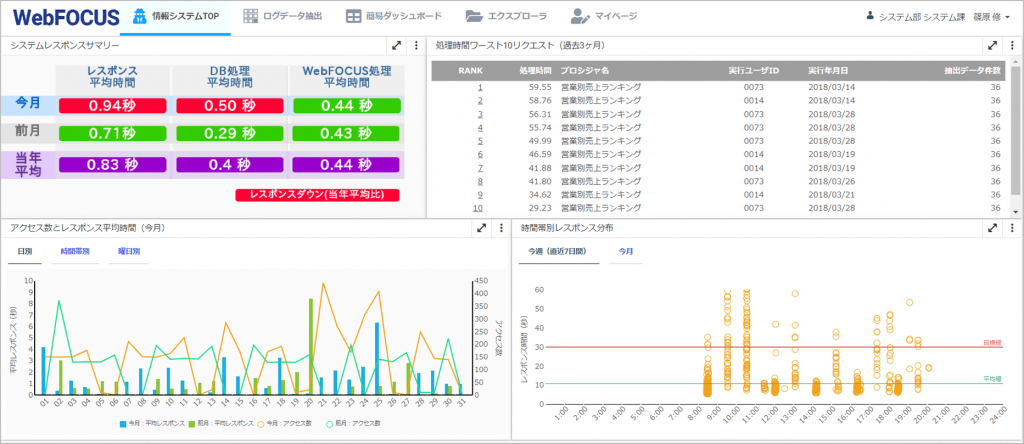
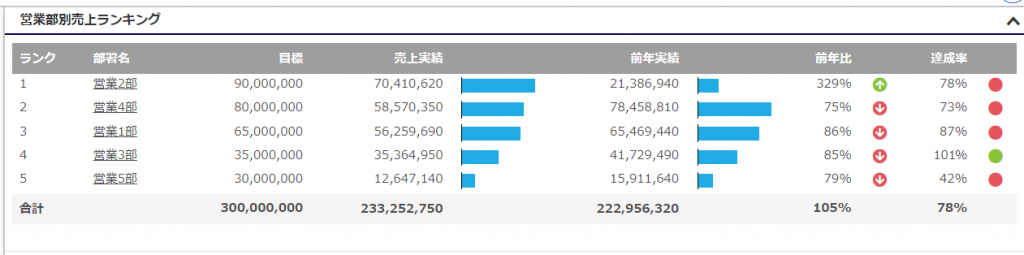
作成したレポートやグラフは単一で実行するほかに、複数個をまとめたページで実行することができます。グラフでデータの全体像を捉えてから、詳細な数値をレポートで確認することで情報に対する理解が深まり分析しやすくなります。ページ上にフィルタを追加することもできるため、一画面でのデータ比較もしやすくなります。
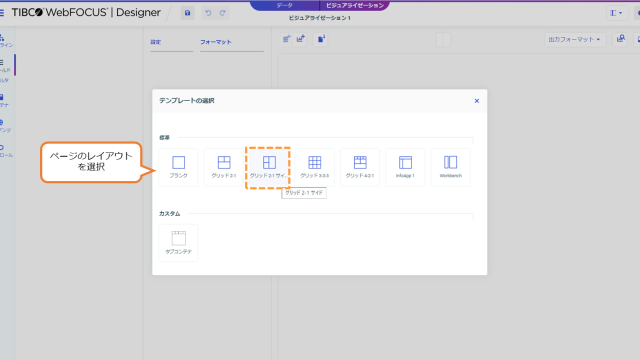
また、会社や部門などの共通指標とあわせて関連するグラフやレポートを比較するダッシュボードを作成することも可能です。レイアウト調整やコントロール、コンテナの追加をGUIでスムーズに実行できるためHTMLで作成する時より、手軽に実装することができます。
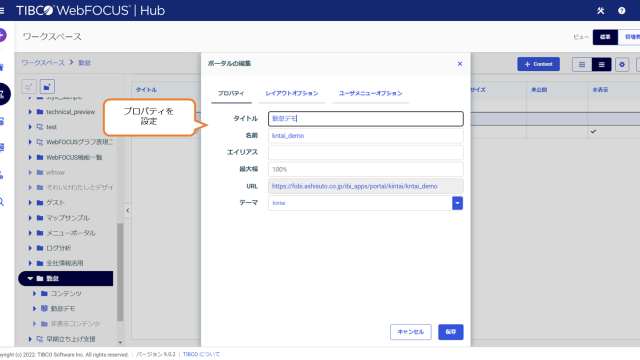
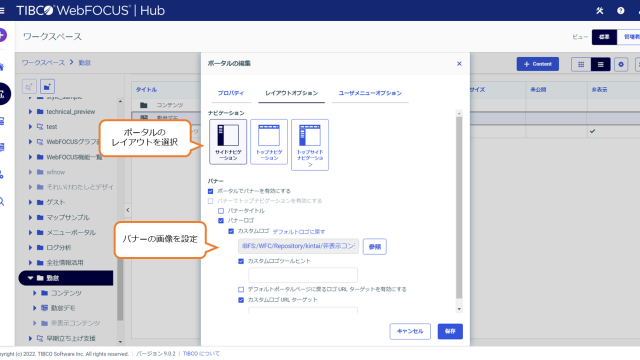
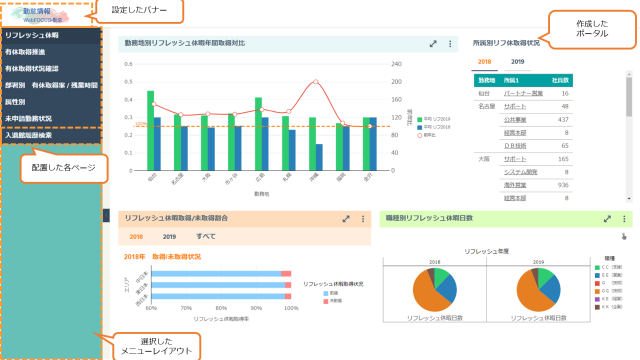
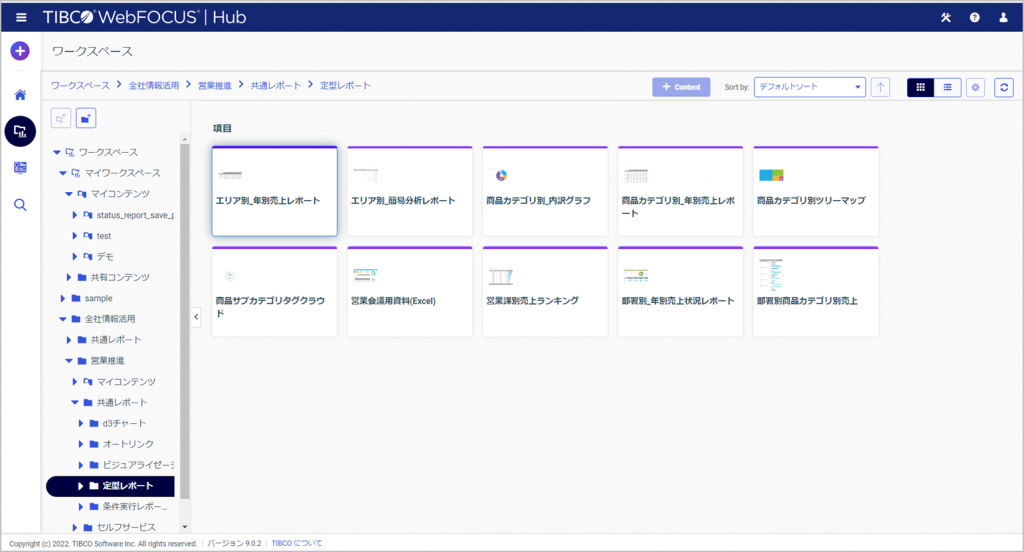
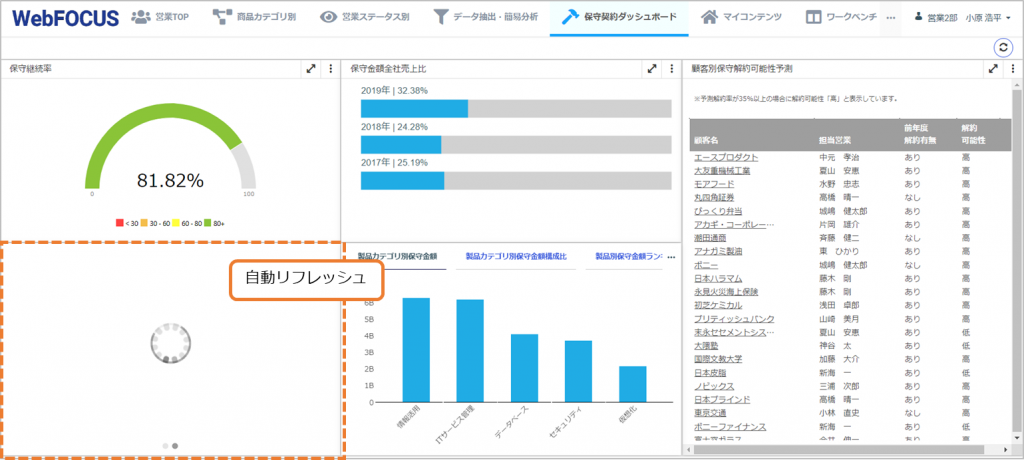
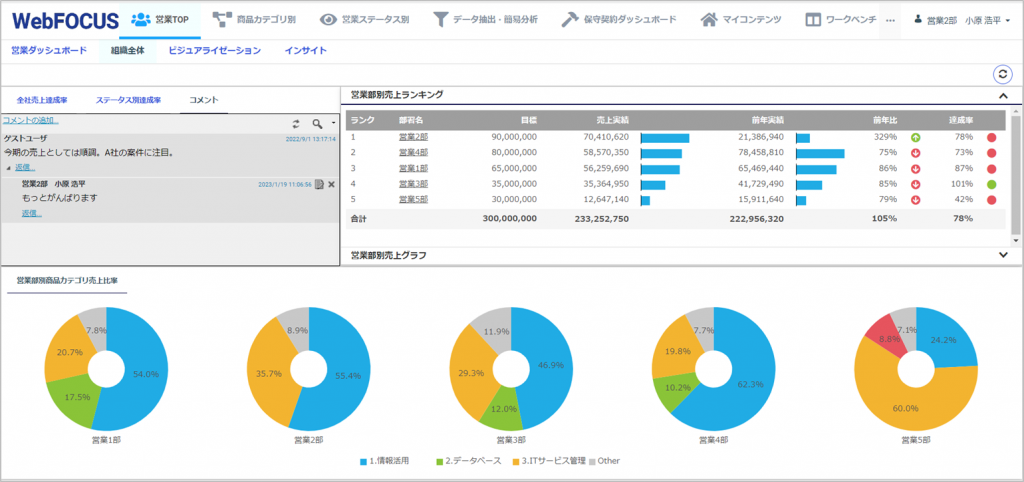
ポータルの作成
作成したページをまとめてポータルとして公開することができます。各ページはポータル上でメニューのひとつとして表示することができるため、組織単位や取り扱いデータ単位、業務単位などでページをまとめてポータルとして公開することでデータ活用の基盤を利用者に提供することができます。ポータルを起点に利用者に情報を提供することで、利用者全体に対して共通の指標を認識させることができ、迅速なアクションを促すことができます。
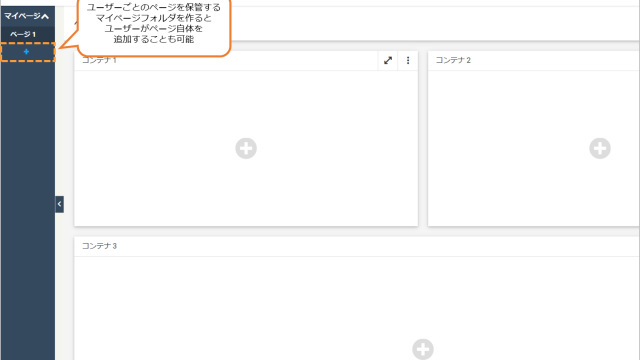
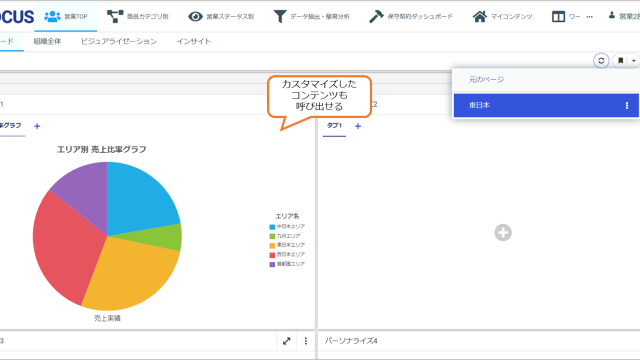
パーソナライズ
ポータルに公開するページを利用者自身がカスタマイズすることができます。利用者全般に見てほしい情報は開発者がページを作成、合わせて利用者視点で必要な情報を見てほしい場合などに便利です。利用者自ら作成したレポートやグラフを自由に利用することができるため、組織で意識しなければならない数値やステータスを利用者の日常業務と結びつきやすくし、適切なアクションを生みやすくします。パーソナライズしたページは共有することも可能なため、気づきを業務メンバー間でスピーディーに共有できます。
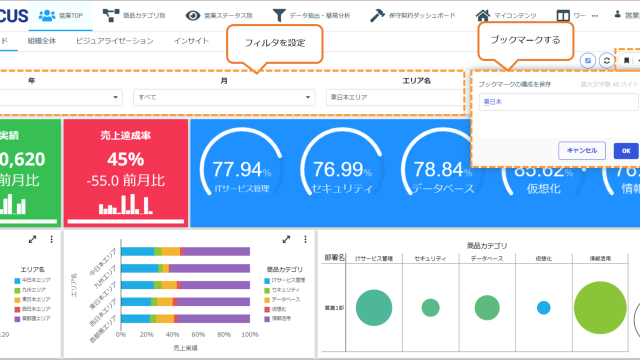
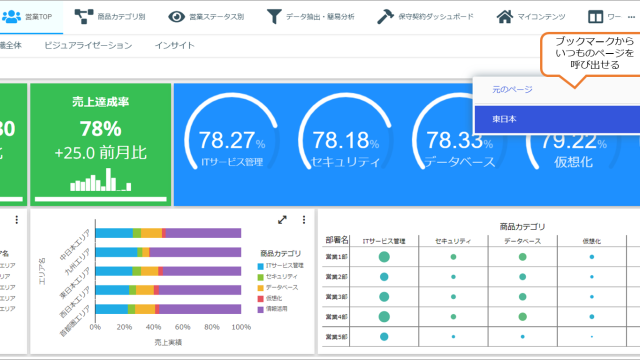
ブックマーク
ブックマークを使用するとフィルタの選択値およびその他ページ実行時のコンテンツのカスタマイズを保存することができます。ページを後から再度実行する際に、これらを簡単に再適用することができるため、アクセス頻度が高く、適用するフィルタコントロールがページ内に多数存在する場合に便利です。ブックマークは、ユーザーごとに最大10個保持することができ、必要に応じて簡単に作成、削除することができます。
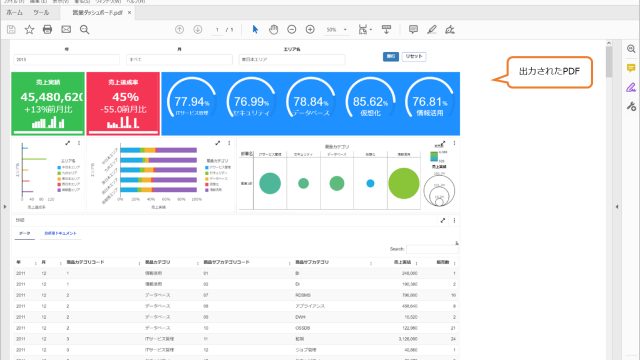
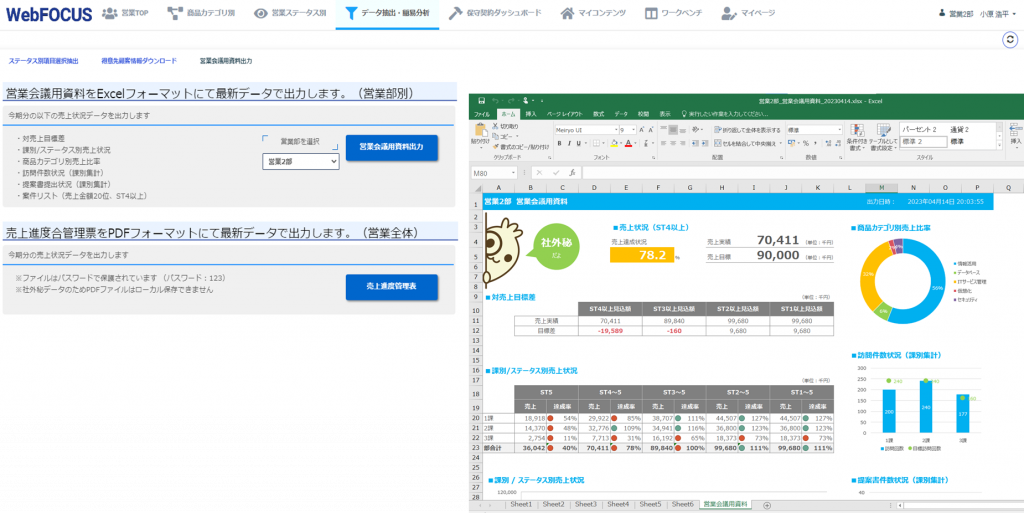
画面出力
フィルタリング後のページやパーソナライズしたページをPDFと画像で出力することができます。報告書に画像を利用したい場合やメールに添付して共有したい場合などに効果的です。
株式会社アシスト
アシストは、1981年のメインフレーム版FOCUSの取り扱いに始まり、1997年よりWebFOCUSを日本国内に展開してまいりました。業種・業態を問わず、様々な企業への導入をサポートし、その導入企業数は1,320社(2023年4月末時点)を超えています。
© K.K. Ashisuto